Patterns
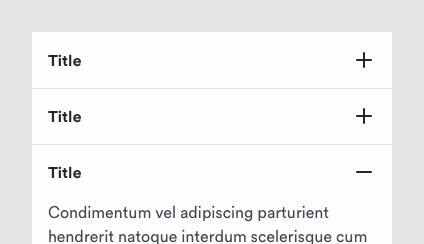
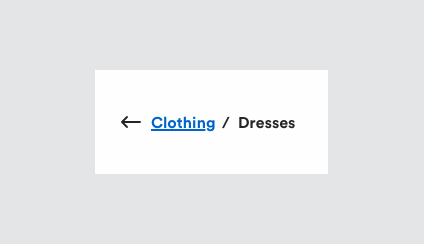
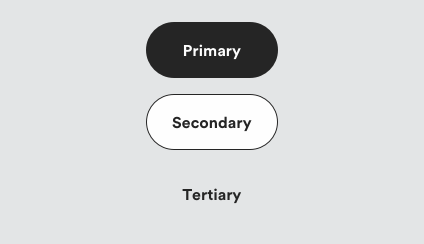
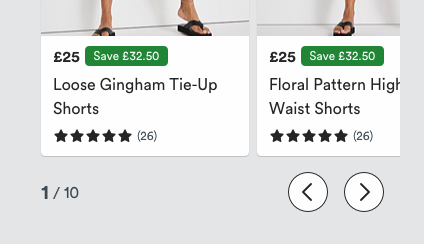
Patterns and components are the building blocks used to design our websites and apps.
We cover each pattern in detail; explaining the reasons behind our decisions, as well as general implementation rules and states. Within each component section there is a link to the corresponding component in Zeplin - where you can access the specifications needed to build them.
# For developers
# For designers
We use a number of Sketch libraries that are linked together to create our designs and components. To download them, you will need access to the following folder:
# NBUX Starter Kit
To get started, you can download a file with the artboards already set up:

Download Sketch File
NBUX Starter Kit
We recommend that this file should be added as a Sketch template, so that new designs can be started with the artboards and grids already set up. To save a Sketch template, just download this file and choose 'Save as Template' from the file menu within Sketch.
# Useful plugins
- Camilo, for switching brands - required
- Stark, for colour accessibility checks - required
- Zeplin, for design handover - required
- Automate sketch - optional
- Renameit - optional
- Styles generator - optional
- Symbol organiser - optional